
Die Blogsoftware WordPress ist bei vielen Anwendern beliebt, da sich damit viele verschiedene Szenarien umsetzen lassen. Auch in der Lehre ermöglichen Blogs eine Vielzahl an Einsatzszenarien. Dank der Blogfarm des ITZ lässt sich WordPress an der MLU für jeden Angehörigen der Hochschule nutzen. Neben der naheliegenden Nutzung als Blog ermöglicht WordPress mit den richtigen Einstellungen außerdem das einfache Erstellen einer persönlichen oder projektbezogenen Webseite. In diesem Blogbeitrag zeigen wir, wie das ganz ohne Vorkenntnisse in wenigen Schritten funktioniert. (Die einzige Vorrausetzung ist das Vorhandensein eines WordPress-Blogs an der MLU. Hilfe hierzu findet sich im LLZ-Wiki)
Passendes Aussehen (Theme) wählen
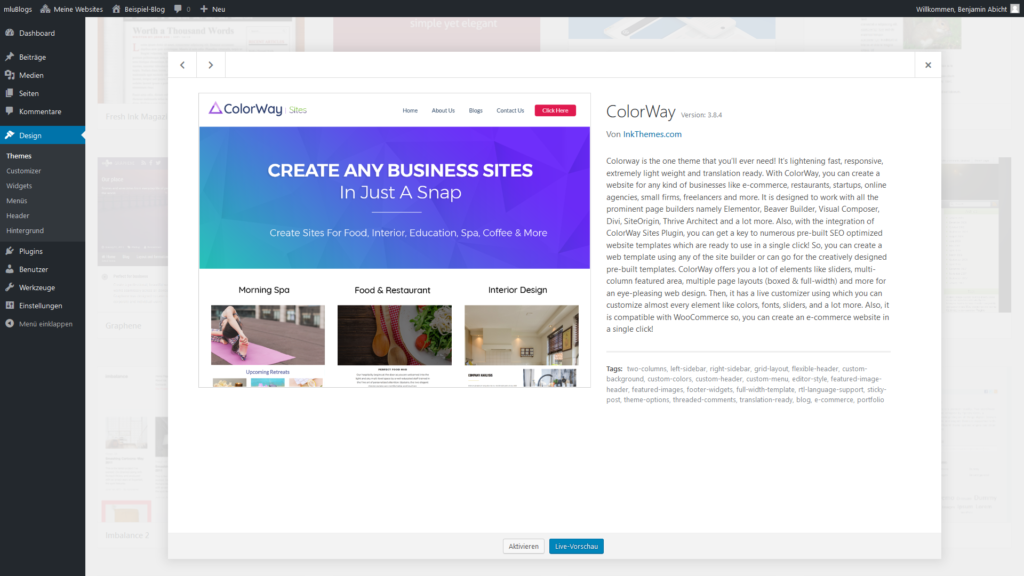
Grundsätzlich lassen sich fast alle Themes für den vorgestellten Anwendungsfall nutzen. Einige Themes sind aber eher für die Anwendung als Blog, andere eher für die Nutzung als Webseite ausgelegt. Ein WordPress-Blog, der an der MLU angelegt wird, kann aus zahlreichen verschiedenen Themes auswählen; der Kreativität sind also keine Grenzen gesetzt! In diesem Beispiel fällt die Wahl auf das Theme ColorWay. Gute Alternativen zum Ausprobieren sind aber auch GeneratePress oder Coni. Im Zweifelsfall lässt sich das Theme bei WordPress aber unabhängig vom Inhalt auch jederzeit wieder ändern.

Inhaltsseiten anlegen
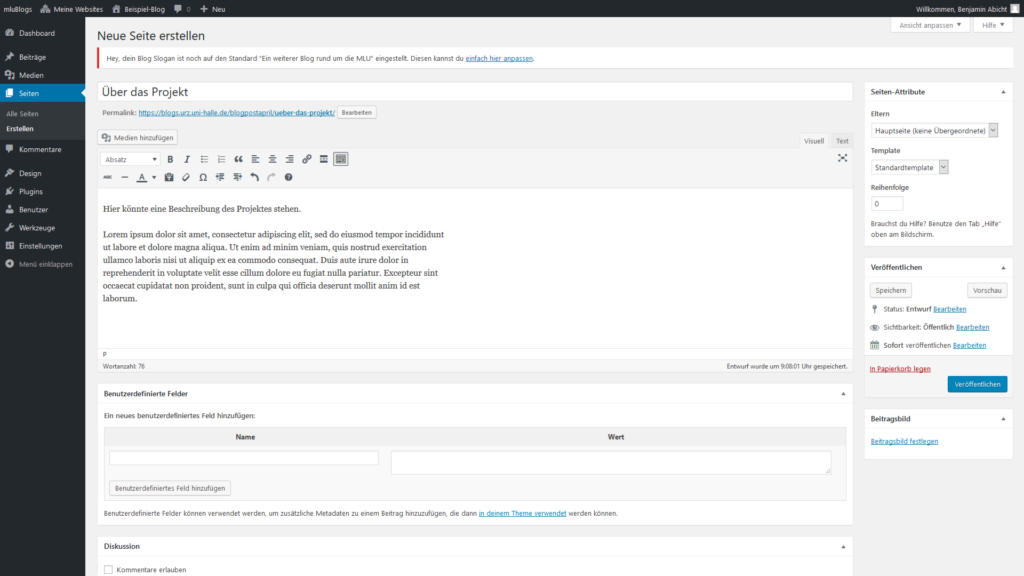
Im nächsten Schritt sollen die tatsächlichen Inhalte der Webseite angelegt werden. Das erfolgt wie gewohnt in der linken Menüleiste über den Punkt „Seiten“ und dann „Erstellen“. Im Gegensatz zu den klassischen „Beiträgen“ (zwei Menüpunkte weiter oben) werden Seiten nicht chronologisch umgekehrt sortiert und folgen auch keiner strengen Hierarchie nach Kategorien oder Schlagworten. Seiten dienen also vor allem zur Darstellung von statischen Inhalten wie etwa Projektskizzen oder einer Teamvorstellung. Auch die spätere Startseite sollte hier bereits erstellt werden.

Menü mit Seiten füllen
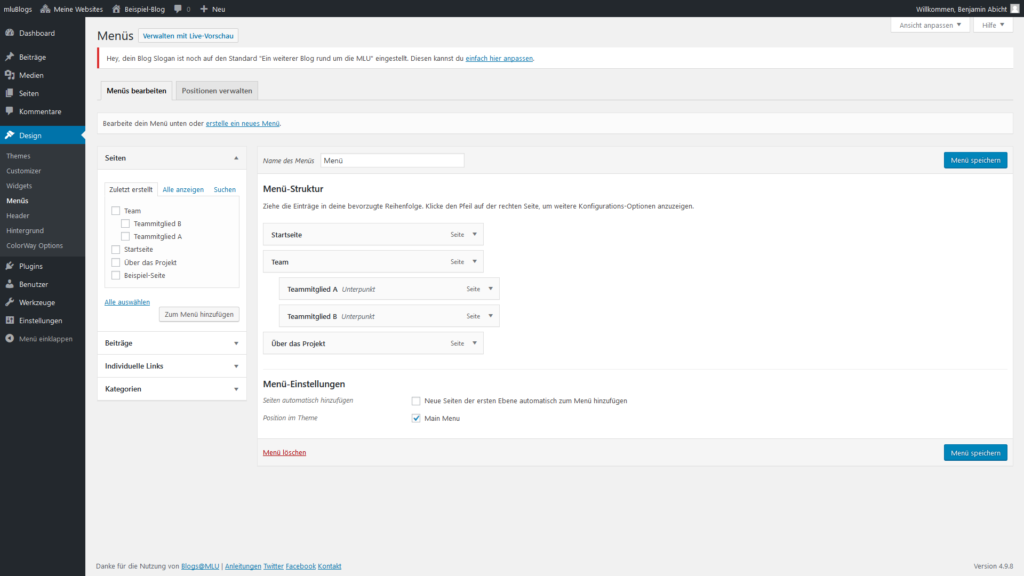
Die neu angelegten Seiten landen in der Regel direkt im Menü, also dem Navigationsbereichs des Blogs. Da dort aber alle Seiten auf derselben Ebene abgelegt werden und damit keine Unterseiten realisierbar sind, ist es empfehlenswert, die Menü-Struktur manuell festzulegen. Dazu kann der Menü-Editor unter „Design“ und dann „Menüs“ genutzt werden. Hier können neben eines Namens für das Menü auch die Inhalte festgelegt werden. In diesem Beispiel werden nur Seiten zum Menü hinzugefügt; denkbar wären auch Kategorien oder indviduelle Links (etwa auf die Webseite der MLU). Die Struktur des Menüs kann per Drag-and-Drop festgelegt werden. Sobald Elemente dabei eine Ebene nach rechts geschoben werden, gelten sie als Unterpunkt und werden in der Navigation in der Regel als Dropdown-Menü dargestellt. Je nach Theme muss ganz unten unter „Menü-Einstellungen“ noch die Position im Theme festgelegt werden. Normalerweise ist dies für das Hauptmenü mit „Main Menu“, „Primary Menu“ oder etwas ähnlichem bezeichnet.

Einstellungen vornehmen
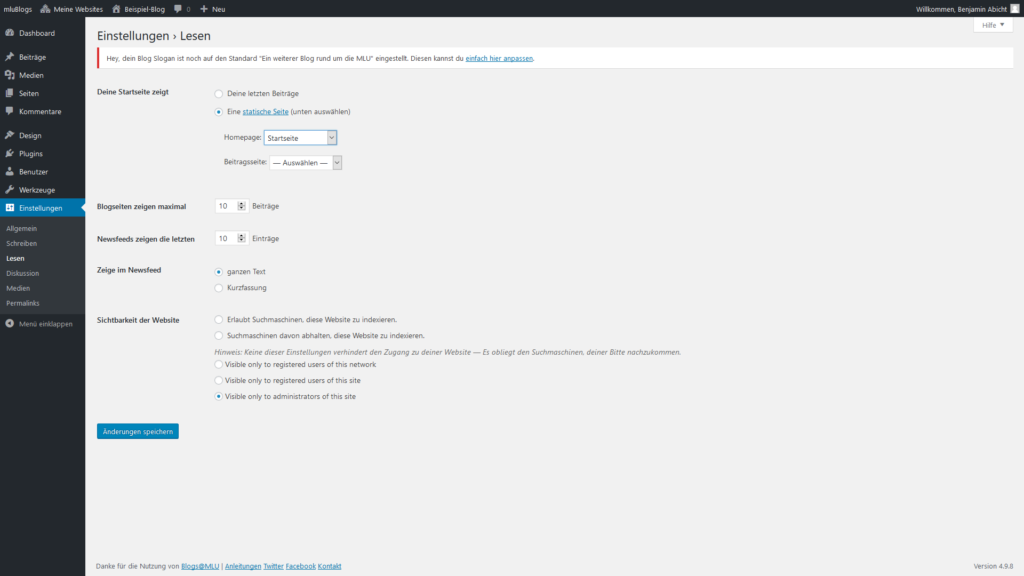
Nachdem nun die Seiten und das Menü vollständig sind, müssen noch entsprechende Einstellungen vorgenommen werden, um die Blogfunktionalität von WordPress zu deaktivieren. Diese lassen sich unter dem Menüpunkt „Einstellungen“ und dann „Lesen“ finden. Hier muss nun bei „Deine Startseite zeigt“ der Punkt „Eine statische Seite“ ausgewählt werden. Im Anschluss kann die Seite gewählt werden, die als Homepage dienen soll. In diesem Beispiel wird die Seite „Startseite“ gewählt, die zuvor für diesen Zweck angelegt wurde. Diese Einstellung kann natürlich jederzeit später noch angepasst werden. Wählt man nun im Auswahlmenü „Beitragsseite“ direkt darunter einfach gar keine Seite aus, stellt WordPress keine Inhalte mehr dar, die unter „Beiträge“ abgelegt wurden. Die Blogfunktionalität ist also gewissermaßen deaktiviert.

Design anpassen
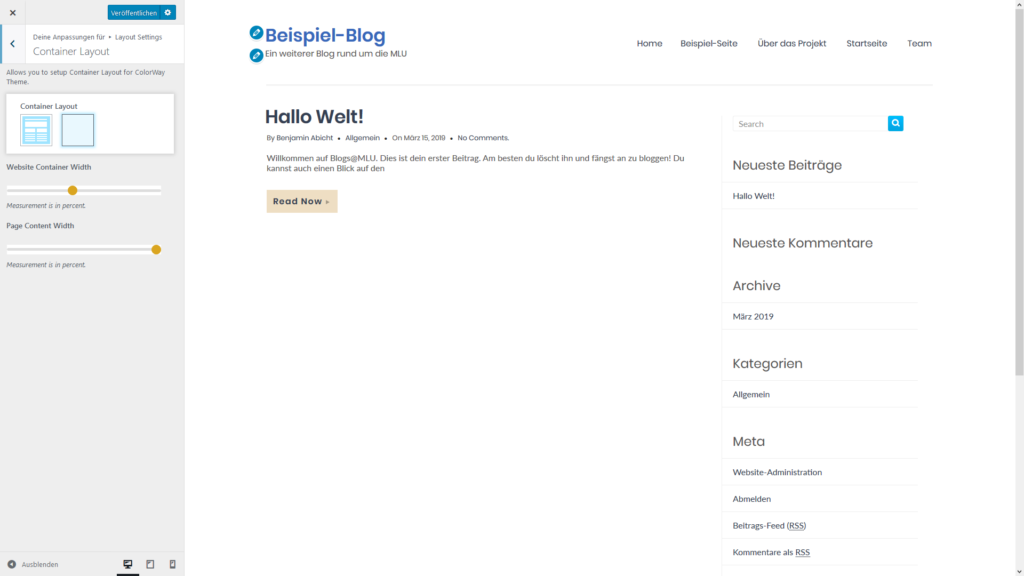
Im letzten Schritt kann nun noch das Design der Seite je nach Theme-Auswahl verändert werden. Dafür lassen sich unter „Design“ und dann „Customizer“ je nach Theme eine bestimmte Anzahl an Einstellungen finden. Die drei zu Beginn vorgestellten Themes enthalten vergleichsweise relativ viele Einstellungsmöglichkeiten und lassen sich damit individuell anpassen. Der Customizer von WordPress bietet dabei die Möglichkeit, Änderungen direkt live auf der Webseite nachempfinden zu können.

Und fertig!
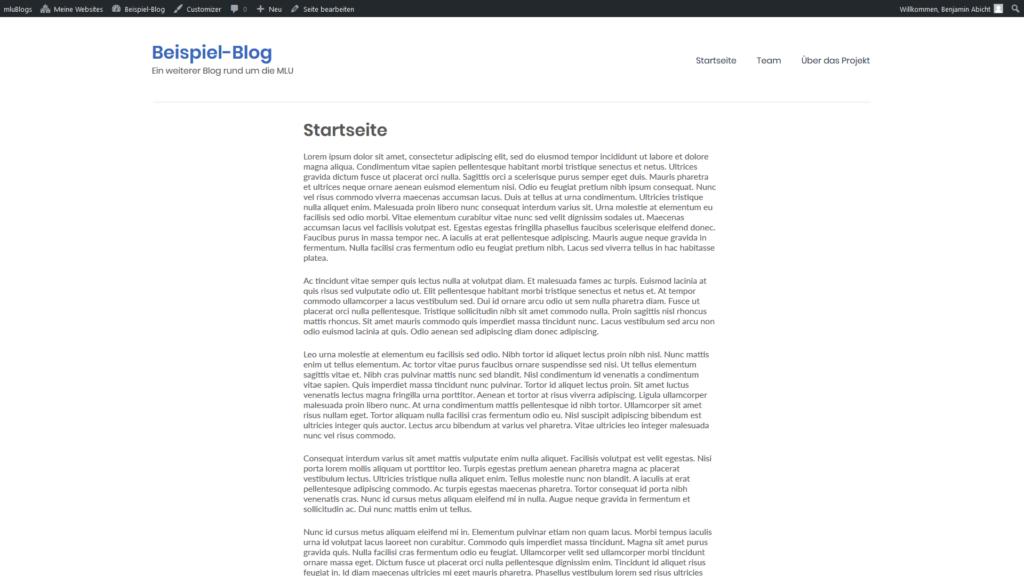
Nach den oben genannten Schritten ist der Blog nun fertig, um als Webseite genutzt zu werden. Öffnet ein Nutzer nun die URL, landet er direkt auf der Startseite und findet auch auf der restlichen Webseite keine Spur davon, dass im Hintergrund eigentlich eine Blogsoftware läuft.

Falls bei der Anwendung dieser Anleitung Probleme auftreten oder weitere Fragen bestehen, kontaktieren Sie uns gern unter support@elearning.uni-halle.de oder besuchen Sie das WordPress-Portal im LLZ-Wiki. Ansonsten viel Spaß bei der Nutzung von WordPress – mit all seinen Möglichkeiten.