 Die ersten Wogen um die Stud.IP-Veränderungen haben sich gelegt – für die LLZ-Mitarbeiter der AG E-Plattform ist das eine gute Zeit, um die zahlreichen Hinweise aus den Reihen der Nutzer zu sichten und die Optimierung der Anpassungen anzugehen. Insbesondere Aspekte der Gebrauchstauglichkeit und der Barrierearmut werden ein zweites Mal überprüft und ggf. nachgebessert – natürlich ist das nur im Rahmen der „Obeflächenbehandlung“ möglich und betrifft nicht die Funktionalität des Systems.
Die ersten Wogen um die Stud.IP-Veränderungen haben sich gelegt – für die LLZ-Mitarbeiter der AG E-Plattform ist das eine gute Zeit, um die zahlreichen Hinweise aus den Reihen der Nutzer zu sichten und die Optimierung der Anpassungen anzugehen. Insbesondere Aspekte der Gebrauchstauglichkeit und der Barrierearmut werden ein zweites Mal überprüft und ggf. nachgebessert – natürlich ist das nur im Rahmen der „Obeflächenbehandlung“ möglich und betrifft nicht die Funktionalität des Systems.
Bis die Ergebnisse dieses Prozesses für die User sichtbar werden, kann einige Zeit vergehen. Wir wollen die Gelegenheit nutzen, um auf häufig angesprochene Aspekte einzugehen.
Wozu überhaupt dieser Aufwand?
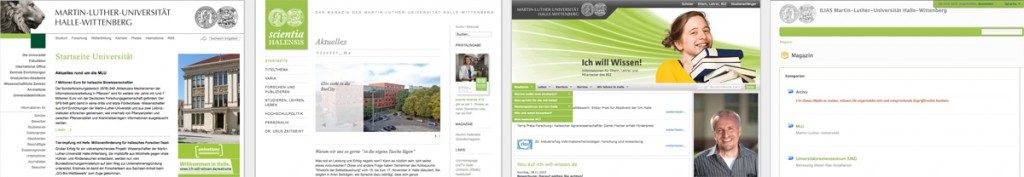
Die digitalen Präsenzen der MLU zeigen bei aller Individualität der einzelnen Auftritte einen durchgehend wiedererkennbaren Charakter: die Unifarbe Frühlingsgrün in Kombination mit neutralen Grauabstufungen, farbige Fotos – eine durchgehend helle und freundliche Anmutung. Hier nur einige Beispiele:
Das blaue Stud.IP wirkte in diesem Reigen wie ein Gast aus einer anderen Uni oder aus einer anderen Zeit. Ein konsistentes visuelles Erscheinungsbild trägt jedoch nicht nur in der Außenkommunikation entscheidend zur Identitätsbildung bei. Auch mit einem internen Werkzeug wie Stud.IP sollen sich die über 20.000 Studierenden und mehr als 2.000 Mitarbeiter wie „zu Hause“ fühlen.
Grün statt Blau, ok. Aber warum wurde das bisherige Farb-Prinzip (farbiger Hintergrund, heller Inhaltsbereich) nicht einfach auf die Unifarben übertragen?
Stud.IP ist ein komplexes Werkzeug mit einem großen Funktionsumfang und einer entsprechend vielschichtigen Struktur. Wichtigster Aspekt des Screendesigns für ein solches Werkzeug ist es, die Orientierung zu erleichtern: „Wo bin ich?“ ist die Frage, die sich ein Nutzer jederzeit beantworten können möchte. Die Verwendung von Farbe ist dabei eines der wichtigsten zur Verfügung stehenden formalen Mittel.
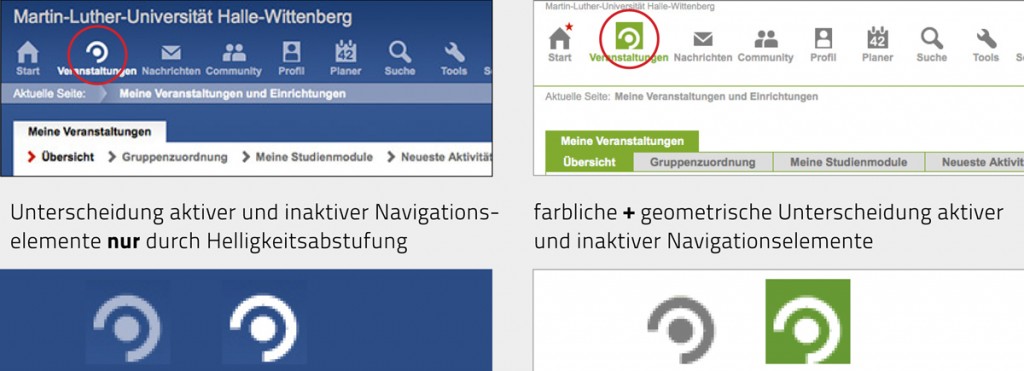
Wir haben uns entschieden, in allen Ebenen der Navigation die Farbe als Orientierungshilfe einzusetzen (in der früheren Version war das nicht der Fall – das Blau war mal Hintergrund und mal Highlight-Farbe, weitere Highlight-Farben waren schwarz und rot). Das bedeutet: Das Uni-Grün erscheint verhältnismäßig selten, aber wenn es erscheint, dann transportiert es eine Information: Grün = aktiv.
Damit folgen wir einem wichtigen Grundsatz der Gebrauchstauglichkeit: Konsistenz im Einsatz der gestalterischen Mittel. Auch in der Umgestaltung der dritten Menüebene sind wir diesem Prinzip gefolgt: um jede Verwechslung zu einem Brotkrumenpfad auszuschließen, haben wir die Menüpunkte grafisch der zweiten Ebene angepasst.
Und auch die Icons der ersten Ebene stecken neuerdings im aktiven Zustand in einem grünen Kasten, was sie bei eingeschränkter Sehtüchtigkeit besser unterscheidbar macht.
Ein durchgehendes Prinzip für alle drei Ebenen.

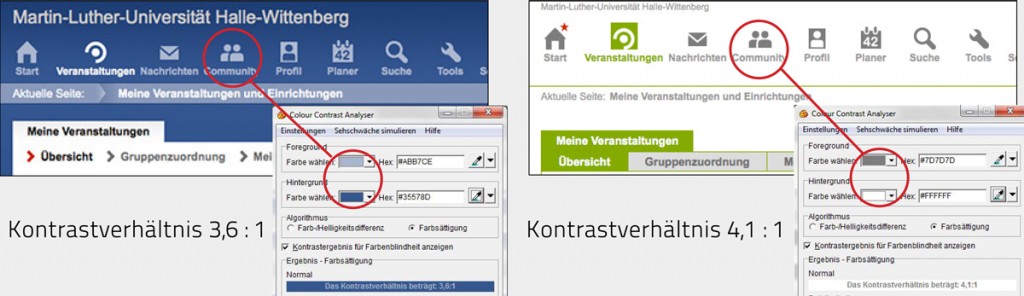
Die Lesbarkeit wird durch veränderte Kontraste erschwert.
Um in der Vielzahl der Informationen Wichtiges von Unwichtigem nicht zu stark konkurrieren zu lassen, haben wir Elemente mit geringerer funktionaler Relevanz in Größe oder Kontrast zurückgenommen (z. B. Uni-Logo, Uni-Schriftzug, Aktuell-Zeile).
In allen wichtigen funktionalen Bereichen (Navigation) und im Content-Bereich haben wir uns bemüht, das Kontrastverhältnis mindestens beizubehalten bzw. in Bereichen, die uns kritisch erschienen, zu erhöhen. Hier als Beispiel die Hauptnavigation, deren Kontrastverhältnis erhöht wurde.

Kann man das Stud.IP-Erscheinungsbild nutzerseitig einstellen?
Diese Funktionalität wäre ausgesprochen reizvoll, ist technisch jedoch recht aufwändig. Die Open-Source-Software Stud.IP bietet diese Möglichkeit leider nicht.
Wir freuen uns weiterhin über konstruktive Hinweise und geben auf Wunsch gern weitere Einblicke in unsere Arbeit am Stud.IP-Erscheinungsbild.